User Research

Contributions:
Duration:
Software:
Project Team:
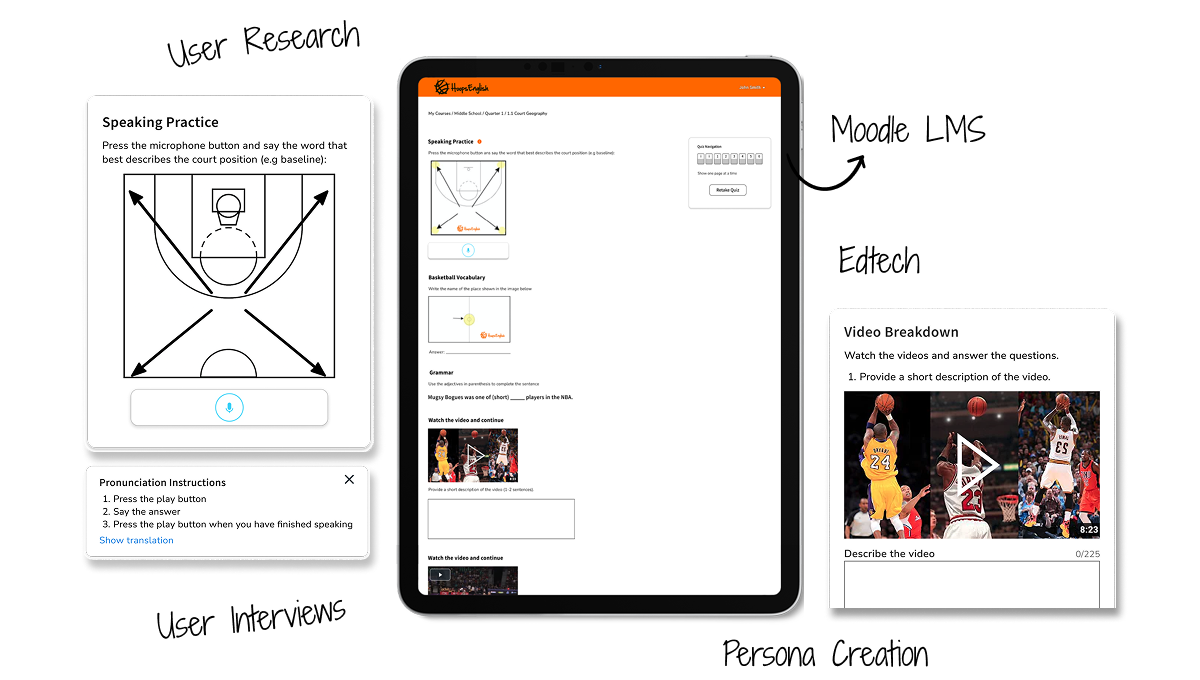
Redesigned and improved the HoopsEnglish language learning platform, enhancing its user interface and user experience to cater to basketball fans learning English. Focused on improving activity layouts, addressing cognitive overload, and resolving conflicts between user preferences.
Conducted user research and usability testing to identify key pain points. Designed iteratively, improving visual hierarchy, offering customizable gamification options, prioritizing speaking activities, and streamlining content. Developed front-end components for better user interaction.
The goal was to make learning English through basketball more engaging and intuitive, addressing usability issues, user engagement challenges, and conflicting user preferences. Simplifying the interface and activities was key to increasing adoption and satisfaction.
Increased user adoption and positive feedback from users. Simplified lesson layouts with reduced cognitive overload. More engaging speaking activities and reduced reliance on time-intensive video analysis.







Technology Services Information Association
“ Our team needed extra help to get us through our busy conference promotion season. Jeo helped us with two key UI/UX redesigns and kept us afloat with our day-to-day web updates. From day one, Jeo brought his professionalism, sharp thinking, and warm personality, making him a key part of our success in these critical weeks... ”