Design Systems

Contributions:
Duration:
Tools:
Team:
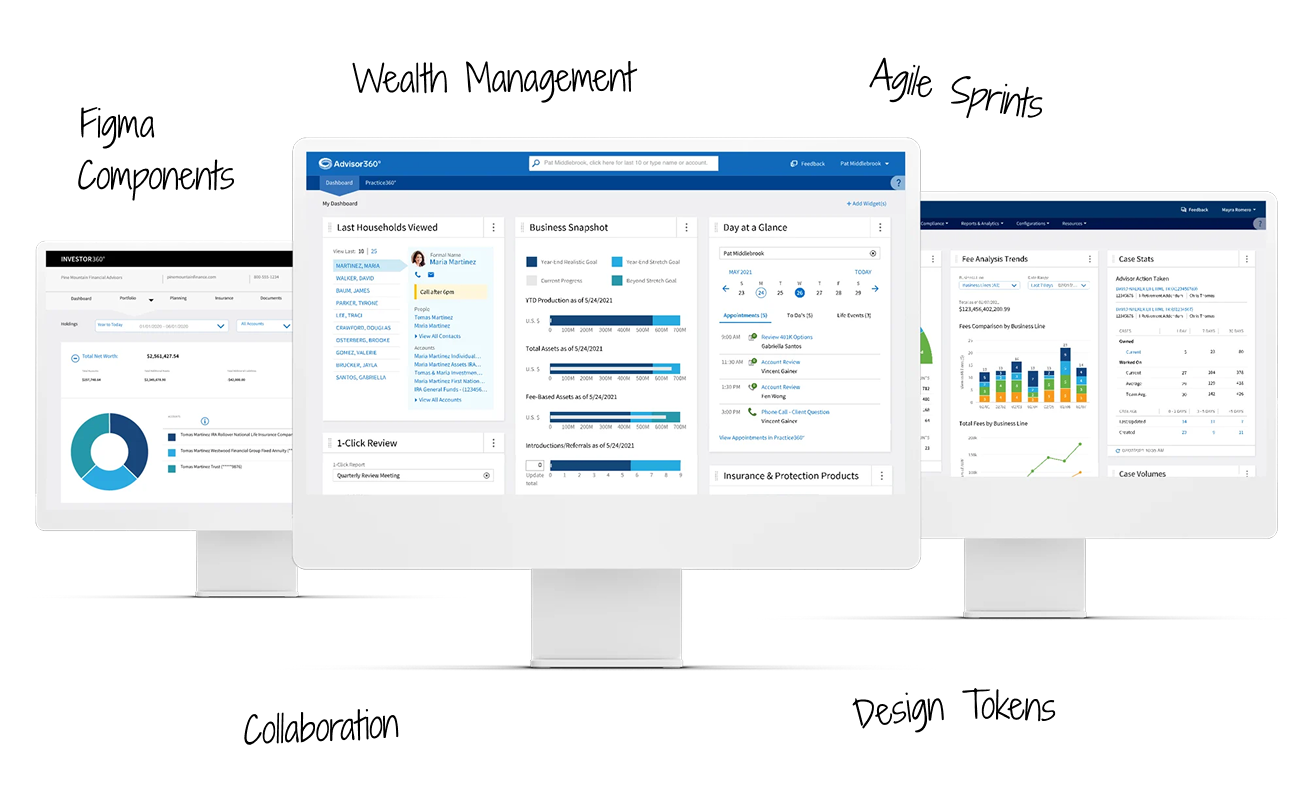
Lead component design and developer collaboration for Advisor360's first comprehensive design system, unifying visual language and interaction patterns across a suite of enterprise wealth management tools.
Conducted comprehensive UI audits across product areas, designed components, established documentation standards, and facilitated weekly design syncs to ensure system adoption and technical feasibility.
The existing platform had evolved organically with inconsistent patterns across services. Teams were rebuilding similar components repeatedly, QA cycles were extended by visual inconsistencies, and feature development was slowed by decision paralysis.
Built reusable templates and UI components within an evolving design system, resulting in a 90% reduction in QA time and 85% shorter dev syncs.




Note: Long-term adoption metrics were not captured due to company restructuring during project timeline.
This work deepened my understanding of system design — not just building reusable UI, but balancing decisions between design intent, dev feasibility, and user need. It also reminded me where I thrive: Translating design into action. Building structure out of complexity. Thinking beyond pixels.


Technology Services Information Association
“ Our team needed extra help to get us through our busy conference promotion season. Jeo helped us with two key UI/UX redesigns and kept us afloat with our day-to-day web updates. From day one, Jeo brought his professionalism, sharp thinking, and warm personality, making him a key part of our success in these critical weeks... ”